
©1995 Communication Technology Lab, Michigan State University
3.0 Justification for Tools for Thought
The tools for thought described in this proposal are being developed in the context of a project funded by McGraw-Hill and Michigan State University, called Immigration Interactive. The initial information product is a CD-ROM featuring prototype content and generalizable tools for teaching and learning about immigration in the United States in the early 1900s.
The prototype CD-ROM is the first module in a series of four being created for the 7,000 student per year required sophomore class in integrated arts and humanities. In the context of this project, four "tools for thought" and two "tools for teaching" have been identified thus far, which the Comm Tech Lab is developing for use in conjunction with the arts and humanities content. We are also working with McGraw-Hill to explore more generalized applications for and distribution of these tools.
Technological advances in computers and networking allow for the development of new forms of content and new tools for teaching and learning in the humanities. The World Wide Web makes available multimedia data types including sound and digital video. An ever growing number of collections of multimedia objects related to the arts and humanities populate the World Wide Web. Students and scholars can search for and interact directly with the continuously expanding scattered set of collections of media rich art and historical source materials.
However, the unstructured World Wide Web in its current form is not an optimal learning environment for students beginning to study the arts and humanities. Left alone to search, new students will not know what to search for. They lack perspective to evaluate the credibility and bias of a collection or how it fits into a larger picture. Available material is incomplete and inconsistent. The sites on the Web have sprung up each for their own reasons, in many different formats with disparate breadth, depth, documentation and interpretation. Furthermore, new learners are unlikely to pursue a topic thoroughly enough to encounter much of the potentially interesting available content.
We are developing a focussed exploratory learning environment which, like libraries and the World Wide Web, contains more content than any one student is likely to experience. Like a museum, faculty curators are organizing the content into a series of exhibits focussing on different topics. In conjunction with the faculty curators, the Michigan State University Comm Tech Lab's graphic artists and programmers are designing multimedia interfaces to the exhibits. The faculty curators are providing interpretive commentary on the exhibits and collections in general and can comment on the individual pieces in an exhibit, as well. Students can browse and annotate the exhibits through hyperlinks, or search the entire collected content for items of interest. Tools are being developed to enable learners to interact with a set of interactive content, to take notes while exploring the content, and to be able to compare and contrast, organize, and write about their observations.
Our onscreen learning environment exhibits contain historical materials and multimedia artifacts such as short essays, period newspaper clips, photographs and paintings, maps, oral histories, music, digital video, and interactive experiences such as interactive maps showing census data on immigration and migration over time and a simulation of immigrant processing through Ellis Island. A textbook will contain the longer texts to make it more convenient for reading when no computer is available and to reduce eyestrain from reading off a computer screen.
Technologically, our onscreen learning environment is being developed to maximize flexibility, cross-platform portability, ease of revision and expansion, and compatibility with current and future technologies. The artifacts are presented in HTML pages, and they will be accessed using a common web browser, such as Netscape Navigator. We are investigating emerging web technologies including Shockwave, Java, OpenDoc and CyberDog in order to create richer interactivity than is usually found on the web today. Our preference is to have complete control over the learning environment. We want to include some, but not all of the functionality of a web browser plus add our own custom functionality and look and feel.
We are developing the software for distribution on CD-ROM, not the Internet. Transferring information over the Internet is sometimes very slow and unreliable. On the other hand, transferring information from a computer's local drive is much faster and reliable. Web browsers can access web pages either over the Internet or from a local drive. Thus, accessing HTML pages off of a CD-ROM is technologically possible, permits fast, more reliable access, and utilizes content that is portable to the World Wide Web. By accessing the content from CD-ROM rather than the Internet, we can realistically make use of large media files, such as digital audio, digital video, and interactive multimedia experiences. Further, the content can be used on computers that are not connected to the Internet. Students or faculty can purchase a copy of the CD-ROM and carry it with them. The content (likely to be close to 650 MB) can be shipped and used without major technological costs or setups. Additionally, copyright and licenses of content are easier to obtain and control on a CD-based product than they would be on the World Wide Web.
It would actually be easier to create the learning environment entirely in an authoring language such as Macromedia Director. However, using web based content and tools has three significant advantages: 1) It makes it possible to create hybrid approaches in the future, with some content being provided locally, off of CD-ROM, and other content being provided over the Internet. This would allow new content to be added (virtually) to the unchangeable content on the CD. 2) It makes it possible to move our content to the Internet when speed and wide-access to the appropriate technologies permit. 3) Although the tools we are building are designed for the specific content of this project, they will be easily generalizable to other content on the web, because of our web based approach. It is our opinion that the approach we are taking is the best choice to design for future flexibility, portability, compatibility, and ease of upgrade.
In addition to the web-compliant collections and exhibits on Migration and Immigration, there are several "Tools for Thought" that we are developing to complement and enhance the learning experience.
These include:
Functionality:
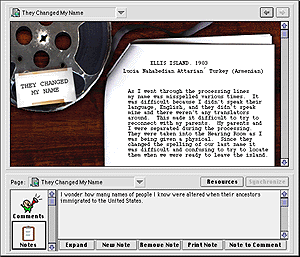
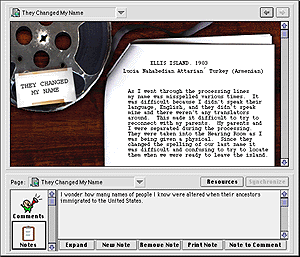
This tool provides a note taking function which links notes with particular HTML pages. The tool will generate a space for notes and a link to the appropriate HTML page. The learner will be able to copy and paste text from the HTML page into their notes. They will also be able to store a direct link to any multimedia file on the page, such as a graphic or sound, for use in their own class writing.
The purpose of this tool is to make it easy for learners to take notes while exploring the material. Learners would be able to view notes synchronously or asynchronously to the displayed HTML page. When synchronization is ON, the notes displayed always correspond to the HTML page currently displayed. Jumping to a new HTML page from within the web browser causes the notes associated to that page to be displayed. Moving to a different note from within the HTML Notepad causes the browser to display the HTML page associated with the note. When synchronization is OFF, the learner can browse through their notes without having to view the associated HTML page. They can, however, bring up the associated page at any time. The user will also be able to generate notes that are not attached to any particular page.
There will be an expand view mode of the notepad (where synchronization is automatically OFF) where learners can review their notes in a larger window, generate and remove notes, or perform print operations.
In the IAH Project, each HTML page focusses on a particular multimedia artifact or object (photograph, sound, video, essay, etc.). However, the Notepad would be usable in general on the World Wide Web, not just in the context of specially formatted web pages.
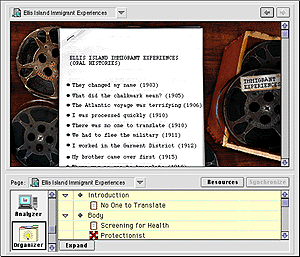
Prototype Interface:

The diagram above shows the prototype window framework to be used for all the tools. The top two-thirds portion of the window contains a WEB BROWSER which is used to browse through HTML pages stored either on CD-ROM or over the Internet. The lower third of the screen contains the TOOLS section. The PAGE POPUP MENU displays what page the tools are currently referring to. In the case shown, it is the same page as is being displayed in the web browser. The user can select other pages they have used the tools on from the popup menu. The user can drag-and-drop a HTML page URL onto the tool area to make the tools refer to that page.
The SYNCHRONIZE button will allow the user to make sure the HTML page displayed in the web browser is the same as the page that the tools are referring to. When the user clicks on the button, the web browser will synchronize to the page currently selected in the tools area.
In the case shown above, the NOTE TOOL is selected from the SCROLLING LIST OF TOOLS and the NOTE DISPLAY is shown on the right side of the Tools display. The user will be able to type notes in the note display. It is desired that they will also be able to either cut-and paste or drag and drop text, links, images, etc... into their notes from the web browser or from other tools.
The NEW NOTE button allows the user to define a new note that may or may not be attached to the current displayed page. Only one note can be attached to a particular HTML page. The user can generate as many custom notes as they wish that are not attached to any page.
The REMOVE NOTE button allows the user to erase the currently displayed note.
The PRINT NOTE button allows the user to print the currently displayed note.
The NOTE TO COMMENT button is described in the Comment Tool section.
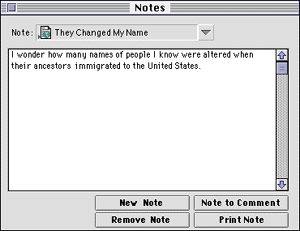
The EXPAND button allows the user to view the Notes tool is a separate window, such as the following:

The NOTE POPUP MENU allows the user to select which note they wish to view from the list of all the notes they have taken (either attached to a HTML page or not).
The other buttons contain functionality similar to the collapsed notepad tool.
The IAH Project is a collaboration between arts and humanities faculty content experts and Comm Tech Lab software designers. Together we seek to invent ways of using computers to enhance learning. Through an ongoing process of collecting turn of the century artifacts related to immigration and migration, and discussing the kinds of interactive learning activities the faculty wishes to create relative to those artifacts, certain general tools have emerged.
One of the most general intellectual exercises in any discipline is to compare and contrast the attributes of one group of people or things with those of another group. In the sciences, what do helium and hydrogen have in common, and how are they different? Compare and contrast Hinduism and Buddhism. How do attitudes toward immigration at the turn of the century compare to attitudes toward immigration today? In what ways were immigrants from Europe treated, compared to immigrants from Asia?
At first we were simply going to turn students loose browsing the collection of relevant artifacts as they wrote a compare and contrast essay. But we wanted to find a way that using a computer could enhance learners' abilities to effectively compare and contrast. We are designing a general "Compare and Contrast" tool to allow learners to identify, label and analyze important criteria which are different or in common between the groups being compared. There are two parts to the compare and contrast tool. The Criterizer lets learners identify criteria and apply those criteria to the artifacts in the collections. The Analyzer lets learners conduct analyses based on the criteria identified and rated. Students can then go on to use the Thought Organizer Tool and the Essay Publishing Tool to structure and publish their findings. By using the computer in this way, students will be better able to separate the necessary processes involved in comparing and contrasting. They will be able to identify and try out criteria that seem important. They can rate the different artifacts, and then use the analyzer to look at more complex relationships among the artifacts than are easily observed without the help of this tool.
Functionality:
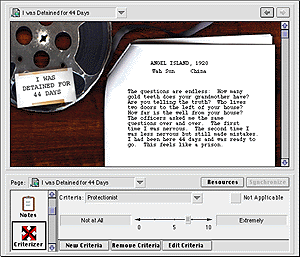
The Criterizer Tool is designed to let learners develop criteria for analyzing similarities and differences across a set of artifacts. This is a generalized tool which can be applied across any of our exhibits. It enables learner activities of the general form: How does X compare with Y.
Learners can use the tool to develop criteria associated with the content in the exhibits. First they would browse the exhibit, reading and looking at artifacts collected there and taking a few notes to begin to postulate their criteria. When they generate a criteria, they enter it into the Criterizer as either a CONTINUOUS or CATEGORICAL variable. The Criterizer lets learners set or rate each artifact along the different criteria they have developed. In a sense, the tool is a simple database which allows you to assign properties to HTML pages.
With our content, when an exhibit is created, the content expert can identify criteria and apply it to the objects they collect, deciding what to make available to learners. The Integrated Arts and Humanities Faculty want to encourage their students to critically analyze, generating their own perspective on historical attitudes and approaches to immigration. Thus, they wish to avoid adding many of their own criteria. Therefore, the most important feature of the tool is to allow learners to build their own criteria and set or rate the HTML pages according to these criteria as they browse the content.
Prototype Interface:

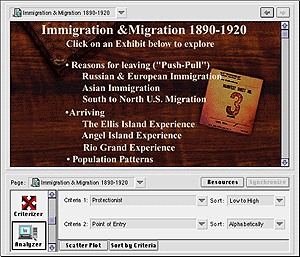
The CRITERIZER DISPLAY allows the user to select a criteria from the CRITERIA POPUP MENU. They can then set or rate the criteria for the HTML page that the Tools area is currently referring to. Depending on the type of criteria (continuous or categorical), different controls will be present for setting or rating the HTML page along the criteria.
The REMOVE CRITERIA button allows the user to delete a criteria. Confirmation will be asked.
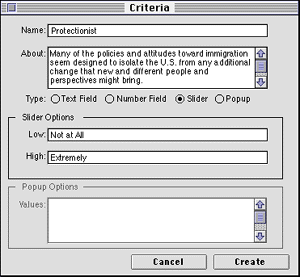
The NEW CRITERIA and EDIT CRITERIA buttons allows the user to create a new criteria or edit the currently display criteria. In doing so, they will enter or edit data the criteria in the CRITERIA WINDOW.

The window contains fields for the criteria's NAME and an ABOUT section for a description of the criteria. The user must also define the type of criteria, TEXT, NUMBER, SLIDER, or POPUP VALUE. Depending on the type, they may need to provide additional information, such as the LOW and HIGH values on the slider or the popup VALUES for the popup menu.
Functionality:
The Analyzer Tool will allow learners to easily and quickly explore the relationships between the criteria assigned to the HTML pages using the Criterizer Tool. They can explore these relationships by either sorting the pages according to the values set on a specified criteria or by viewing a scatterplot graph. The scatterplot takes any single or pair of criteria and displays the incidence in the coded set graphically. The learner can quickly determine the univariant and bivariant relationships of the criteria and HTML pages using such a graph. Both the scatterplot graphs and the output of the sorted HTML page list can be copied into the Resource Tool, described below.
Prototype Interface:

The ANALYZER TOOL allows the user to select either one or two criteria using the CRITERIA 1 and CRITERIA 2 POPUP MENUS to analyze.
The user can define the order of sorting through the use of the SORT POPUP MENUS. The sorting options depend on the type of criteria. The common sort orders are LOW TO HIGH and HIGH TO LOW.

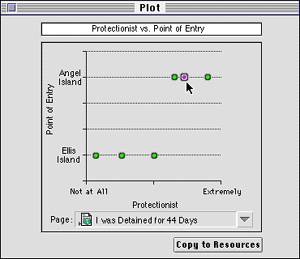
After defining the criteria, the user can click on the SCATTERPLOT button to open the GRAPH WINDOW. The window will display a scatterplot showing how the HTML pages map onto either a one or two dimensional space (one or two criteria). Moving the mouse on top of any DATA POINTS shows summary information (i.e., its name) about the artifact it represents. Double-clicking on any data point bring up the artifact and its HTML page in the web browser.

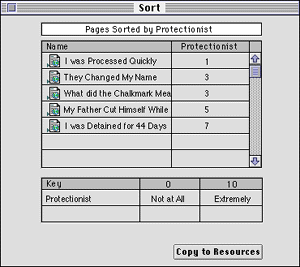
If the user would prefer a sorted list of HTML documents over the defined criteria, they can view it by clicking the SORT BY CRITERIA button. In which case, the SORT WINDOW will open, displaying all the HTML pages that have been set or rated on the defined criteria. The pages will be sorted first by Criteria 1 and then by Criteria 2, if two criteria have been set. Double-clicking on any of the HTML pages shown in the sorted list will display the page in the web browser.
If the user clicks COPY TO RESOURCES, present in both the graph window and the sort window, the data presented there will be copied into the RESOURCE TOOL, defined below.
Functionality:
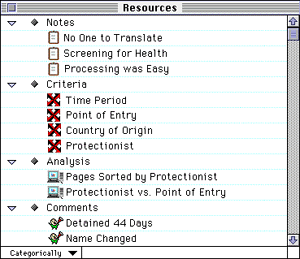
The Resource Tool collects all the "thought resources" the learner has produced or is working on in one location. These resources include notes, criteria, analysis, and comments. It provides a quick way to find and view these resources.
The resources can be displayed ordered by category (notes, criteria, analysis, and comments), chronologically (the more recent items would be first), or alphabetically by title.
The resources can be saved to a file for future session. Further, the learner can have multiple resource files saved to disk, with each representing a different assignment or learning experience. An instructor could provide a learner with a file that includes instructor comments and possibly a few instructor-generated notes and criteria. This file would give the learner a starting point for their exploration and knowledge discovery. It could, also be used to define an assignment.
The Resource Tool is very expandable, as future tools of thought are implemented, the thought resources generated by them will feed into the Resource Tool. For example, a Question and Answer tool may someday be implemented that allows an instructor to generate contextual questions that will appear as the learner moves from page to page. The learner could answer these questions using the Question and Answer tool, which would then be collected in the Resource Tool.
Prototype Interface:

Within the NOTES CATEGORY are all the notes the user took, shown by the title of the HTML page the note is for or by the custom title given by the user for notes not attached to any page. When the user double-clicks on a note, the NOTE WINDOW opens to display it.
Within the CRITERIA CATEGORY are all the criteria, listed by name. When the user double-clicks on a criteria, the CRITERIA WINDOW opens showing the description of that criteria.
Within the ANALYSIS CATEGORY are all the scatterplots and sorted lists of pages in which the user clicked COPY TO ESSAY from the GRAPH or SORT WINDOW. When the user double-clicks on the scatterplots or sorted lists, the graph or sort window opens to display the respective analysis data.
Within the COMMENTS CATEGORY are all the comments, listed by name. When the user double-clicks on a comment, the comment window will open to display it. The user can easily convert notes to comments (and vice versa) by dragging notes to the comments category (and vice versa).
The user can choose to view their resources ordered CATEGORICALLY, as shown above, CHRONOLOGICALLY, or ALPHABETICALLY from the DISPLAY ORDER POPUP MENU.
Functionality:
The Thought Organizer will allow learners to organize their notes, criteria, and analysis data into a logical structuring for an essay or paper. The organizer is essentially an outlining tool that allows the learner to organize their thoughts into a hierarchical structure.
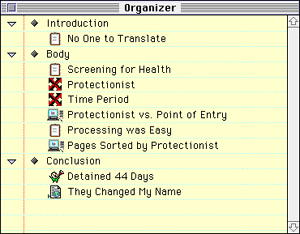
Prototype Interface:

The ORGANIZER TOOL will initially open with default categories for a typical essay outline, such as INTRODUCTION, BODY, and CONCLUSION. The user can add or remove categories and subcategories as desired.
The primary functionality of the tool comes from the ability to drag and drop any of the note, criteria, or analysis elements from the Resource Tool (or elsewhere) into the categories and subcategories. By doing this, the user is structuring their experiences into an outline which will be a starting point for an essay.
The EXPAND button allows the user to view the Thought Organizer tool is a separate window, such as the following:

Functionality:
The Essay Publisher will be able to take the outline composed in the Thought Organizer and its contents and export it to one of several formats, including:
These documents can then be printed, published on the web, or turned in electronically (via email or a disk/file-system). This tool is designed to work only with the Thought Organizer, though the concept is certainly generalizable.
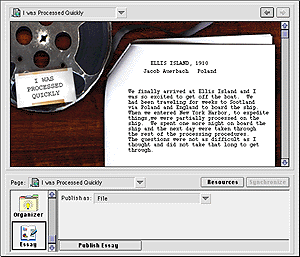
Prototype Interface:

In the ESSAY PUBLISHER TOOL, the user can select the desired publication output, such as FILE, PRINT, EMAIL, or WEB, from the PUBLISH AS POPUP MENU.
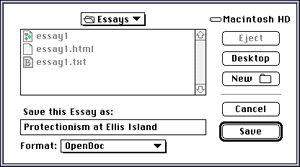
The PUBLISH ESSAY BUTTON will present the user with varying controls depending on how they chose to publish there essay. For example, if the user wishes to save the essay to disk, they will be presented with the ESSAY PUBLISHER DIALOG BOX.

The ESSAY PUBLISHER DIALOG BOX allows the user to save the essay to any one of several formats (most likely to include OPENDOC, HTML, and TEXT). The user can use standard file navigation controls to choose the location to save the file.
Functionality:
This tool is designed for the instructor to provide comments on particular HTML pages for the learner to review when they browse the pages. Though, it could have potential other uses.
A comment can be generated from a note that is attached to an HTML page. The comment would retain all contents of the note. Further, the comment would be part of the current open resources, so it could be saved and distributed.
When the learner moves to an HTML page that contains a comment or multiple comments, they will be notified in some fashion. They can view the comment(s) in the Comment Tool. If there are multiple comments for the given page, such as from several faculty content experts or other students, the learner could switch between the comments in the Comment Tool to view them.
Prototype Interface:
A user can convert a comment into a note within the NOTE TOOL by clicking on the NOTE TO COMMENT button. When the user converts a note into a comment, they are asked to give the comment a title.

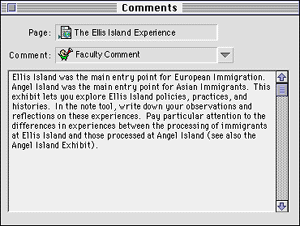
When the user moves to a HTML page that contains a comment, the Comment Tool icon will flash (and there may be an audio alert). After selecting the COMMENT TOOL, the user is presented with a comment for the page the tools are referring to, if a comment is available.
The COMMENT POPUP MENU allows the user to select from among the list of comments for that page.
The EXPAND button allows the user to view the Comment Tool is a separate window, such as the following:

Functionality:
The Exhibit Builder tool will allow an instructor to select various items from the collections of elements and build them into an exhibit, or lesson plan, which the learners can then browse. The Exhibit Builder will provide a standard front-end to the exhibit, such as a table of contents, though this front-end can be customized by a multimedia designer to better fit the content of the exhibit.
Integrative Arts and Humanities 201 is a course designed to teach critical thinking skills and to expose students to different perspectives. Thus, multiple choice exams testing recall of particular facts about immigration are not an appropriate learning or grading vehicle. Ideally, the learning
environment we create can help students learn to analyze systematically, organize their thoughts, and help them become better writers. Students will learn more by using a computer than through traditional media such as videotape or textbooks, because we can provide tools for thought.
Our faculty experts in the arts and humanities provide the added value of their perspectives, beyond the value of the collections themselves. Two tools are contemplated to make it easy for faculty to implement their perspectives: the Comment Tool and the Exhibit Builder. The Exhibit Builder would allow faculty to specify particular objects in the collections to include in an exhibit. The faculty member could then group the selected objects into a particular organization which would help students make sense out of the exhibit. An example organization might be by decade, or by country of origin of the objects, and so on.
The faculty expert could then use the Comment Tool to go through the selected objects for the exhibit, adding commentary about each object. When a learner browses the exhibit, she can view commentary by the faculty about each object, or by other students. Or they can ignore the commentary and concentrate on their own interpretations.
Here are just a few specific example of how this suite of tools could be used:
The power and flexibility of these tools for thought will lead to several other innovative uses for browsing, categorizing, structuring, and publishing information.
The tools developed for this project will be the first of a collection of tools for thought. Future project subject matter may dictate other types of tools or hybrids of the tools outlined here. The ultimate goal is to produce a complete toolbox of tools for thought that can be mixed and matched together to aid a learner in learning or to aid an instructor in teaching any given subject matter.
We will be investigating emerging technologies including OpenDoc/Cyberdog, Shockwave, and Java. As most of these technologies are still in the beta stage of development, we do not know exactly what is possible with them yet, so we cannot guarantee that all of the functionality described above can be fully realized at this time.
It is our hope that we can utilize the OpenDoc/Cyberdog technologies for the IAH Project. We believe it is the most powerful, expandable, elegant solution with great possibility for long-term growth. If our tools are generated in the OpenDoc framework, it will be much easier to modify them for general use in future projects. However, our current concerns in using the OpenDoc/Cyberdog technologies include the following:
If we can address these issues, we will use OpenDoc/Cyberdog. If we cannot, we may be forced into a less-elegant solution using another technology.
Shockwave is a technology that allows one to execute small Director movies over the web. We will be using it to produce dynamic media within our content. It will also be investigated to determine what is possible as a technology for developing the Tools for Thought.
Our initial investigation has shown that it will not be possible to produce the ideas outlined here using Shockwave. It is missing key features in the ability to control and communicate with the web browser in certain ways (i.e., direct html to frames, obtain the current URL, etc...). Further, it lacks many of the user interface elements that are necessary (drag-and-drop) in our development, though some form of these user interface elements could be coded from scratch within shockwave. A future version of shockwave, such as Shockwave for Director 5.0, may resolve some but probably not all of these problems.
Due to the current beta state of Java and the lack of adequate development tools, it is very difficult to determine at this time the possibility of developing our tools using Java. We will continue to investigate Java as the technology solidifies.